Outstaffing
Leverage our skilled professionals as an extension of your team.
- You lead the project management part.
- Quality ownership is on your side.
- You pay for the workforce you require – nothing more.
Outstaffing
Leverage our skilled professionals as an extension of your team.
Staff Augmentation
Access your current business capabilities and get the talent, React tools, and expertise you need.
Dedicated Teams
Take on a collaborative journey with IntelliSoft’s dedicated team.
React.js is a front-end library that has become a popular framework for modern web development in the JavaScript community.
This open-source framework was developed by Facebook and is used to build interactive user interfaces and web apps quickly. Building these apps requires less code and effort than would usually be needed with JavaScript. According to Statista, React has achieved 1st rank as the most popular web framework; moreover, in 2023, 42.6% of the interviewed experts utilized React for building web apps.
Instead of writing lines of code, the framework allows you to create building blocks that are reusable. They are individual components of the final interface that form the end product when assembled like Lego blocks.
React.js encourages programmers to separate complex UIs into separate components and deal with them individually, making the process faster and more efficient. This framework combines the best characteristics of JavaScript with a more effective method of manipulating the DOM to render web pages faster.
Unlike other frameworks such as Angular, React.js does not have any strict rules for code conventions or the way you should organize files. Thus, programmers can set any conventions they like and implement React.js as they wish. It is an incredibly flexible framework, so you can use as much or little as you wish, depending on your needs and requirements. You can create a single button, an interface piece, or even an entire app’s interface.
React.JS achieves this flexibility through its innovative use of a Virtual Document Object Model (DOM), an abstract form of the actual DOM. If you consider the DOM as a tree structure where each branch and leaf represents a part of the web page, the Virtual DOM is like its doppelgänger. Every time you make changes, the framework modifies the Virtual DOM first. It identifies which aspects of the real DOM need to change based on those modifications and then updates those specific sections without having to redraw the entire page.
The introduction of React.js results in vastly improved performance and a seamless user experience because only the altered parts of the real DOM get updated. It changes the way you build user interfaces, making your applications fast, efficient, and as modern as a hoverboard in a 19th-century town, opening the door for dynamic, high-performance web development capabilities.
Now, why should you hire Reactjs developer in USA, and who are they in the first place?
React.js developers are specialists who use this JavaScript framework to build mobile and web apps. They create all features and interfaces of an app in collaboration with
UI designers, guaranteeing you a seamless user experience.
Here’s what the developers do:
There are several compelling reasons to hire Reactjs developers in the USA for your projects:
Even though the React.js framework is incredibly powerful, it needs to be in experienced hands to create an application. Thus, the skills and experience of a React.js developer matter; you need to hire React developers with enough skills to receive a high-quality product. Here are the essential skills of to look for:
HTML CSS
HTML and CSS development are the most important skills a developer should possess as React.js is a front-end programming library. Thus, you should look for developers who can work with semantic HTML tags, execute a CSS reset, understand Flexbox, and deploy responsive web principles.
JSX
React.js relies on JSX (JavaScript XML) as JSX provides a declarative and readable syntax for defining UI components, resembling HTML, making it intuitive to visualize and compose components within the app. Its seamless integration with JavaScript allows for dynamic UI element generation, event handling, and state management directly within JSX, promoting code readability and modularity. JSX is optimized by React’s compiler for efficient Virtual DOM updates, enhancing application performance. It is widely supported by development tools and the React ecosystem, enhancing developer productivity and compatibility.
Git
React.js developers use Git for storing projects on GitHub, Bitbucket, and GitLab. Thus, hire a React.js developer who knows how to keep track of changes with add, commit, push, and pull. Moreover, this person should be able to deal with merge conflicts and know the strategies for balancing and merging.
Third-party tools
React.js developers should have knowledge of the built-in libraries as well as technologies such as Create React App, Redux, React Router, Material Kit React, and so on. Thus, hire experts who know how to use React developer tools.
Problem-solving skills
Moving on to soft skills, a developer having problem-solving skills is a must. Software development is always about solving user problems, so when you hire a React developer, this expert should be a professional in solving issues. These skills will be valuable at every stage of functional programming in React, starting from selecting the tools to developing a visually appealing UI.
Excellent communication skills
Hire React js developers who can communicate their ideas freely, find common ground with other professionals, and accept others’ suggestions. Communication skills are a must for anyone working in a development team, and React.js developers are not an exception.
Planning skills
Finally, look for a person who can set and meet deadlines, plan the functional programming in React thoroughly, and fulfill project objectives on time.
Yes, at IntelliSoft, we offer both freelance and full-time React.js developers for hire. Our flexible hiring options are designed to accommodate a wide range of projects, from short-term assignments to long-term collaborations.
Freelance React.js Developers:
This cooperation option is a perfect choice if you have a short-term project, need help with a particular task, or prefer a more flexible staffing approach. When you hire React Native developers it allows you to access skilled professionals on a temporary basis. This is ideal for tasks like fixing bugs, implementing specific features, or handling spikes in workload. Freelancers can quickly integrate into your project, contribute their expertise, and offer a cost-effective solution without the long-term commitment of full-time employment.
Full-Time React.js Developers:
Larger projects or ongoing developing needs require full-time React.js developers for hire as they provide stability and consistency to the team. Our full-time developers become dedicated members of your project, working exclusively on your tasks, attending meetings, and contributing to your project’s growth and success. They offer continuity, deep knowledge of your project’s intricacies, and a long-term commitment to meeting your business goals.
Hybrid or Part-Time Options:
Full-time and freelance options are not the only types of cooperation we offer. Another option is a hybrid or part-time cooperation. This means you can hire Reactjs developers on a part-time basis or for a specific number of hours per week, striking a balance between flexibility and dedicated commitment. This hybrid approach allows you to access the expertise you need while managing costs effectively.
How can I assess the expertise of React.js developers before hiring them?
When you hire React js developers, assessing their skills before hiring them is crucial to ensure they are a good fit for your project. Here are several effective ways to evaluate their skills and capabilities:
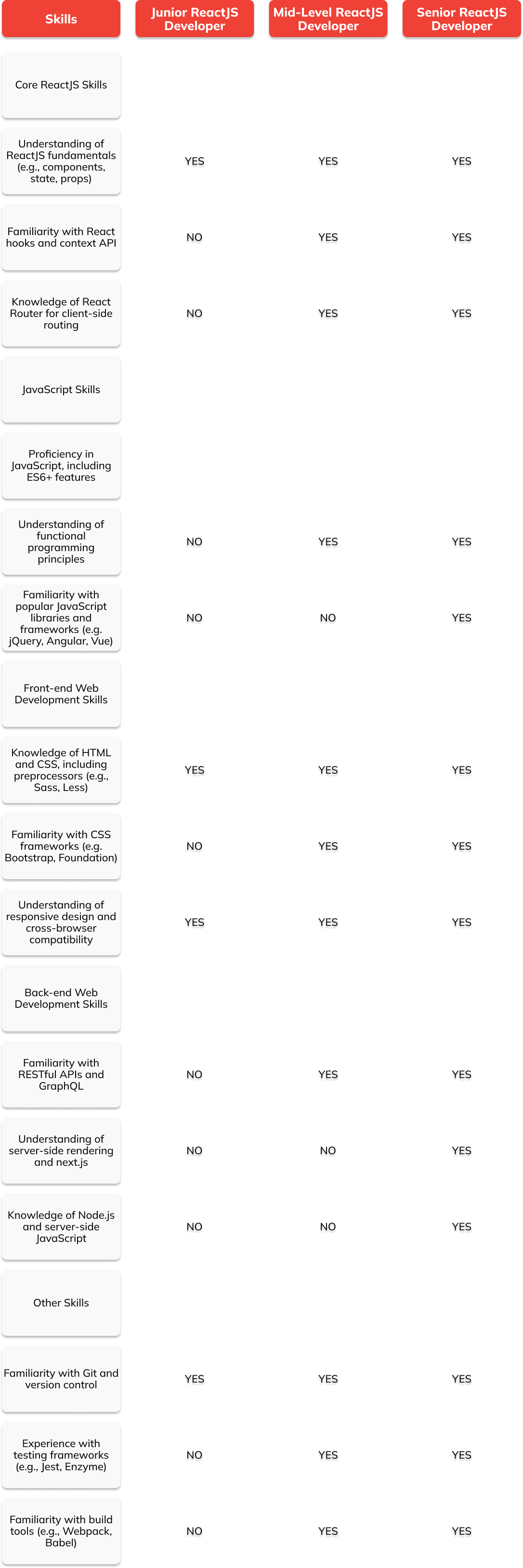
Here´s an overview of the ReactJS developer skills based on their experience:

We offer comprehensive support to ensure the seamless onboarding and integration of the developers you hire through us. Our goal is to make the transition as smooth as possible as it is crucial for project success. Here’s how we can assist:
The first step to developing a high-quality, successful React.js project is to find a team of skilled developers that fit into your budget constraints. Let’s dig into all the factors that influence the React app development cost.
Project size
First, you need to consider the project size and your requirements. Depending on your requirements and the project scope, the price may differ significantly. The more requirements you have, the longer it will take to develop the app, and the higher the cost will be.
The size of the app also depends on the type of app you want to develop. For instance, a Single Page Application (SPA) is one of the most highly used app types and does not require page loading from the user end, so it doesn’t collect a lot of user data. Enterprise-level apps, on the contrary, collect more user data, and they require high-performing servers.
Complex features
When you develop an MVP you include only the basic features. In many cases, the simplest features are cheapest to integrate, but if you want to create a more complex app with advanced features, you need to pay extra. For instance, features such as map integrations, payment integration, video streaming, and so on will be more expensive as they require special skills and more time to develop.
Recruitment model
Depending on the recruitment model you choose, the price will also differ. There are two main engagement models; the time and material and dedicated model. With time and material, you pay for the actual amount of working hours developers spend to deliver your project. The dedicated model does not have any fixed requirements as they may change during the development process, but it presupposes unexpected additional costs.